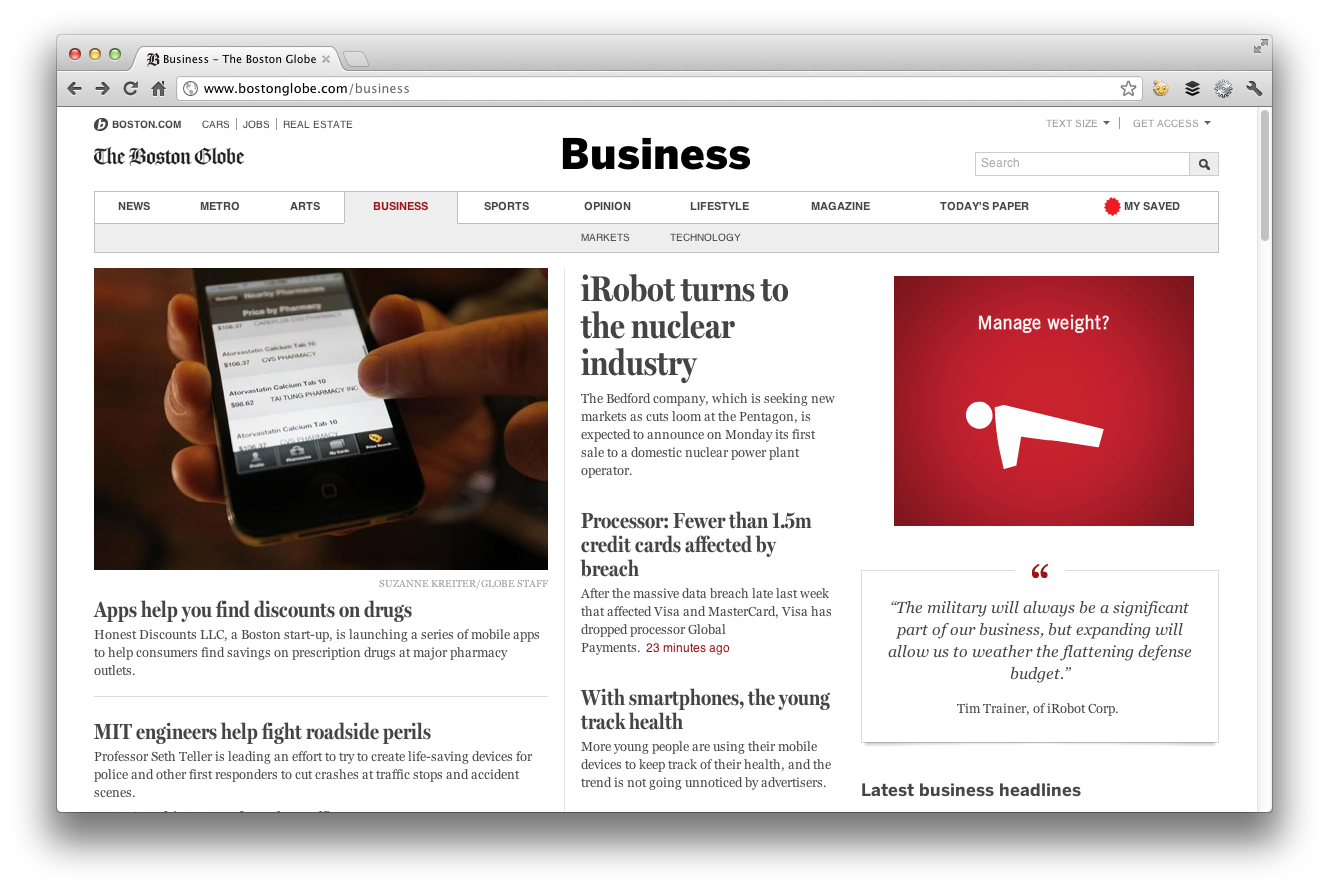
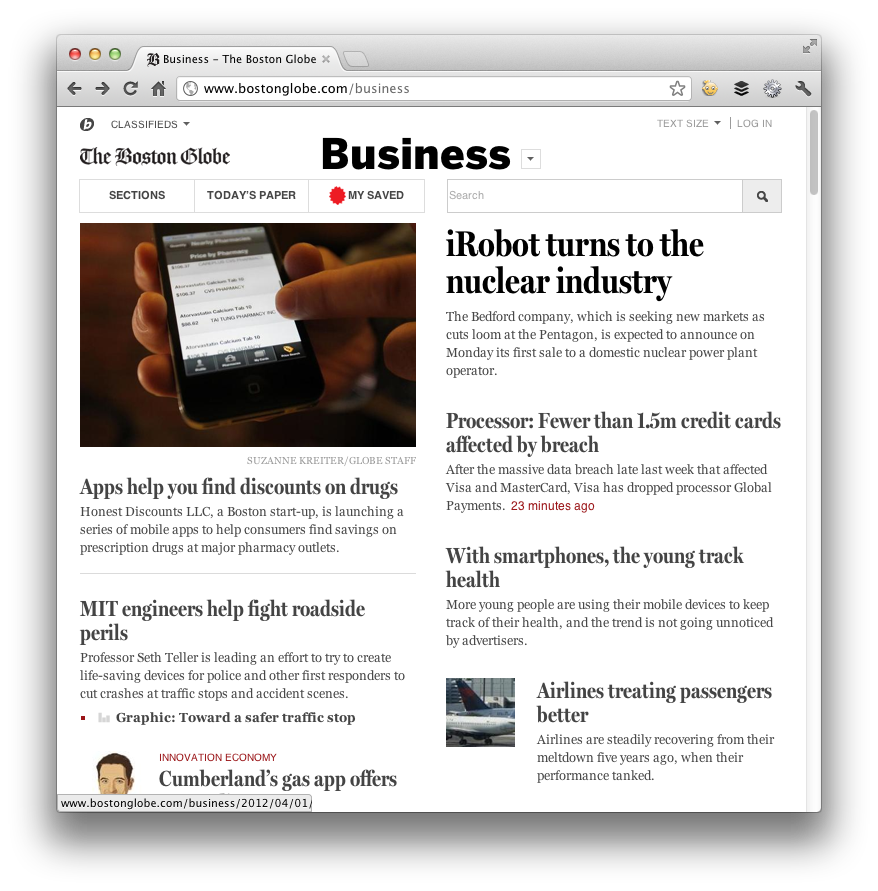
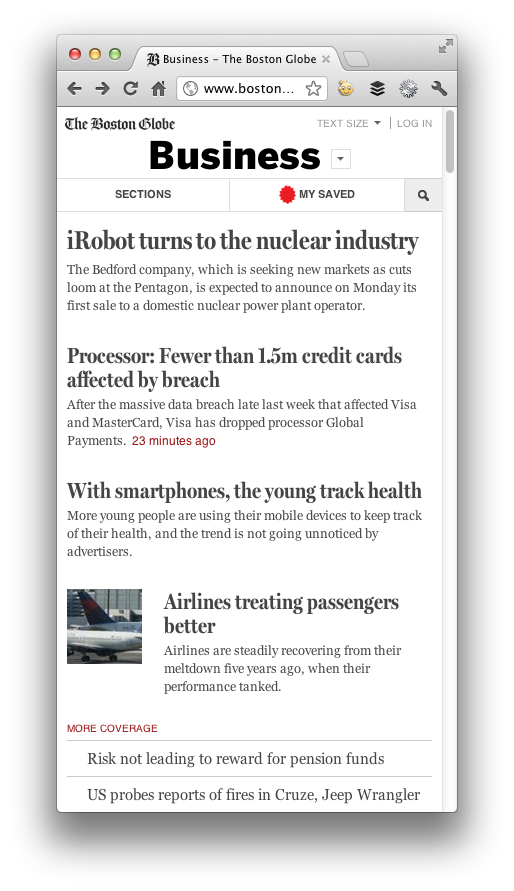
Have you heard of Responsive Web Design? The term was coined by Ethan Marcotte in his article on A List Apart. The gist of the idea is that web pages can be designed to adapt or respond to the entity that is viewing it. The Boston Globe’s website is a good example of responsive design. You can see by the screenshots below, that given enough screen real estate, the website has a 3 column layout. But, as the screen width starts to shrink, the layout is adjusted to 2 columns and then 1 column. Also, the navigation changes to better suit the layout and images are adjusted or hidden.
Applying Responsive Design to Enterprise Applications
Just like web pages, enterprise applications are starting to get viewed on a myriad of devices. What if we could take some of the same techniques web designers are using and apply that to enterprise applications? Well, as it turns out, we can with the help of the Citrix XenApp 6.5 Mobile Application SDK. By using the Mobile Application SDK, enterprise applications that are hosted on a XenApp 6.5 server can respond to the type of device using the application.
Responsive Application Example
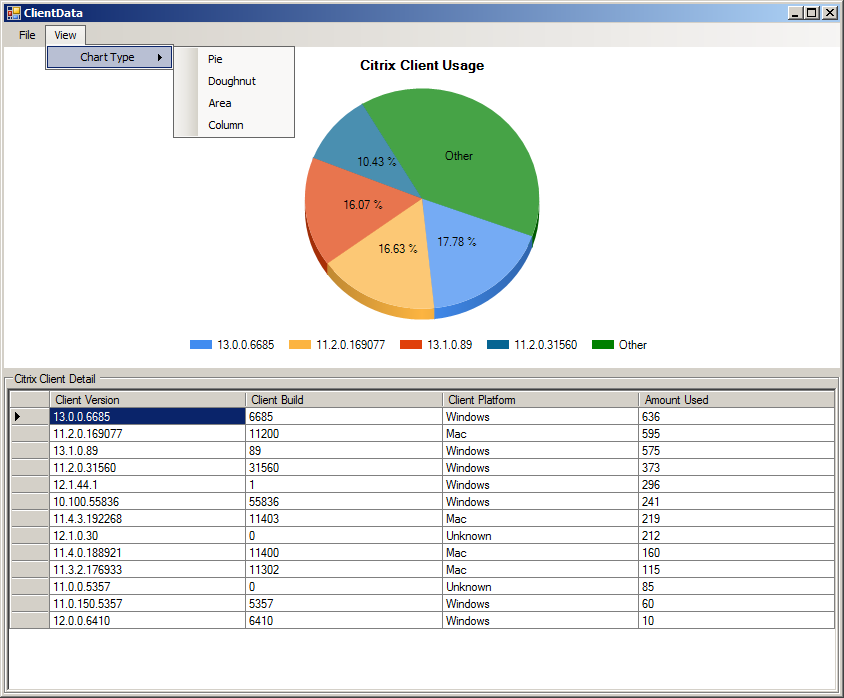
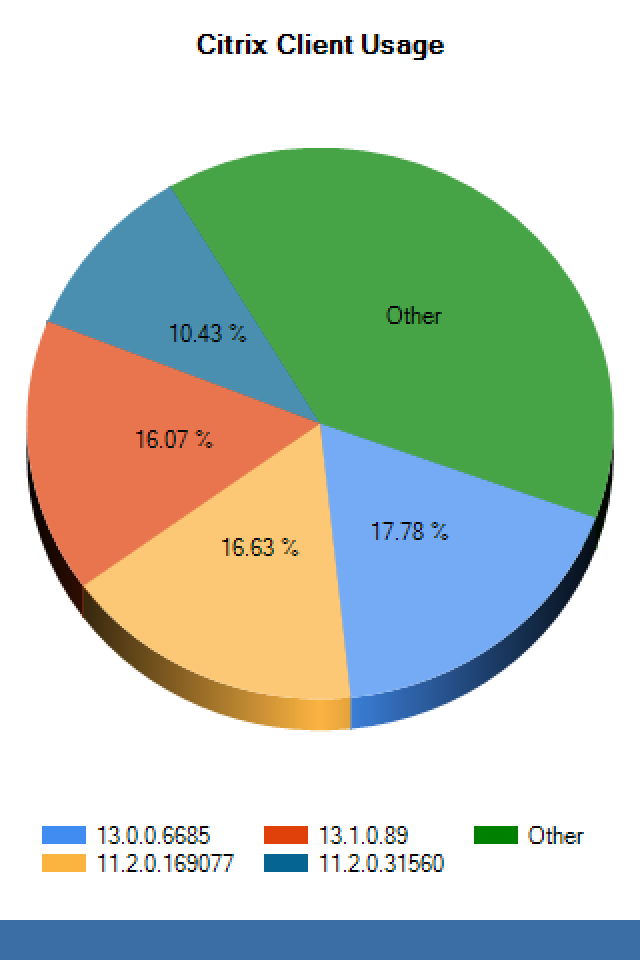
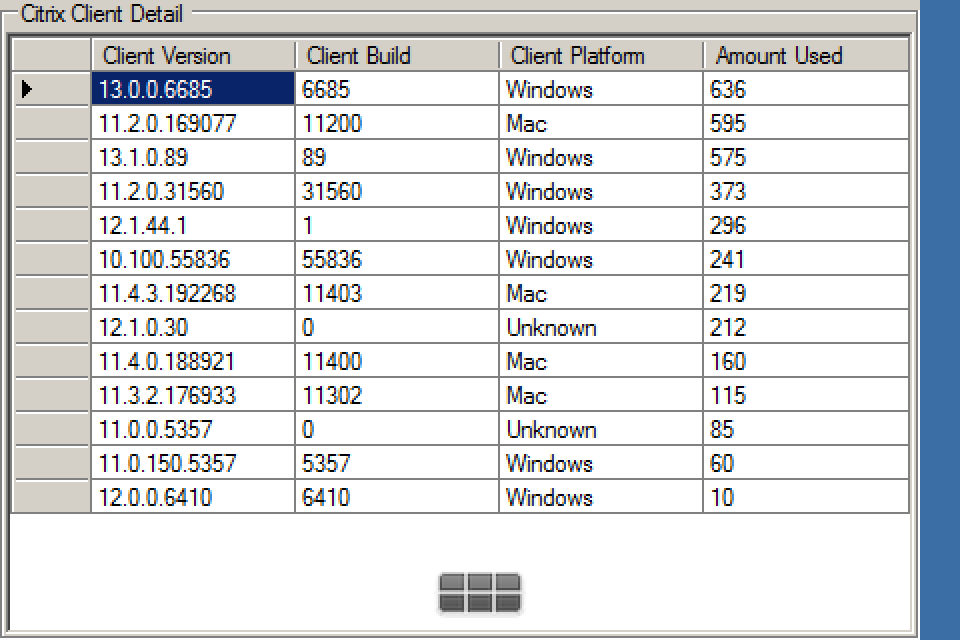
As an example, I wrote an application that takes data from EdgeSight about the types of Citrix clients used in an environment. The application displays this information in a chart as well as a table. I then published this application from AppCenter on a XenApp 6.5 server and launched it using a fat client. You will notice that both the chart and the data table are shown as well as a menu strip at the top to select a chart type.
Now, if you launch the exact same application from the exact same server using a mobile device, some very interesting things happen:
- Only the chart is shown initially. If you rotate the device, only the data table is shown.
- The application's window chrome is gone.
- The width and the height of the application were changed to the width and height of the device.
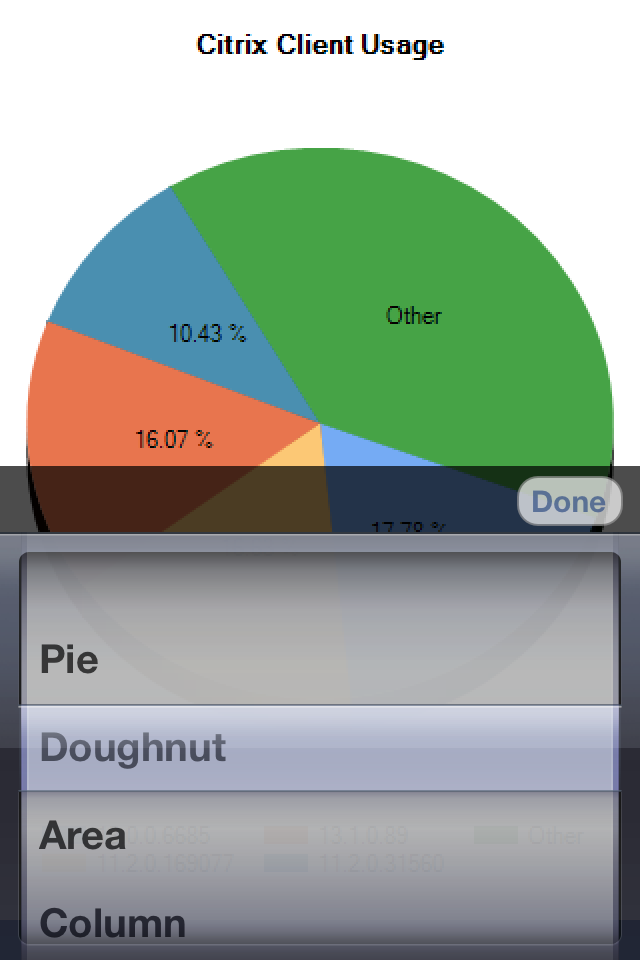
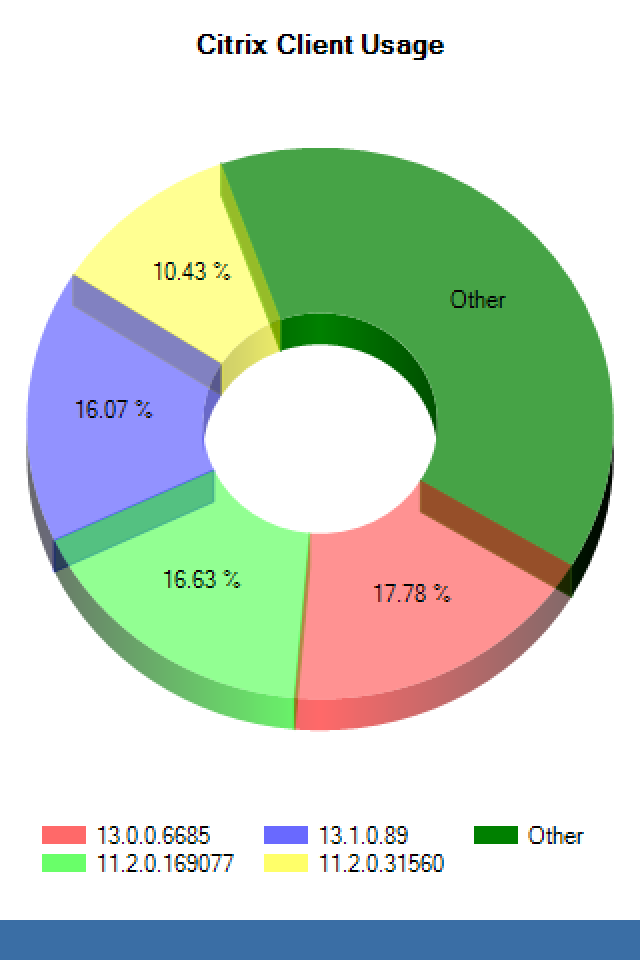
- Tapping the chart image brings up the device's native picker.
- Changing the orientation of the device changes the display.
Check out this short video for a demo:
Try It Out Yourself
Want to try it out yourself? I have made the program and the source available so you can beat it up and come up with some more ideas. You can download it here.